
프론트엔드 테스트 전략 (시각적 테스트, 기능적 테스트)
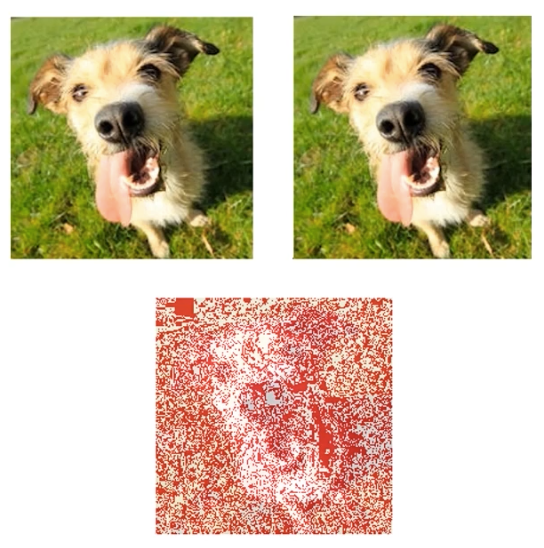
NHN Cloud 채널 [2019] 실용적인 프런트엔드 테스트 전략 영상을 참고해 정리한 내용들이 포함되어 있습니다. 프론트엔드 테스트가 어려운 이유 입출력 값을 데이터로써 코드로 감지하기 쉽지 않습니다. 프론트엔드의 입력과 출력 입력 데이터 출력 데이터 (시각적 요소) DOM 이벤트 : 마우스, 키보드, 터치 등 - 생성 : 브라우저의 이벤트 시뮬레이션 API 사용 라우팅/IO : URL 변경, 네트워크/로컬 파일, 로컬 스토리지/쿠키 - 생성 : 브라우저 API 목킹 / E2E 테스트 도구 사용 코드 관점 : HTML, CSS - 검증 : 생성된 HTML, CSS 코드의 내용을 비교 사용자 관점 : 브라우저가 렌더링한 화면 (픽셀 정보) - 검증 : 브라우저가 렌더링한 화면을 캡처해서 이미지로 비교 ..
Comment