
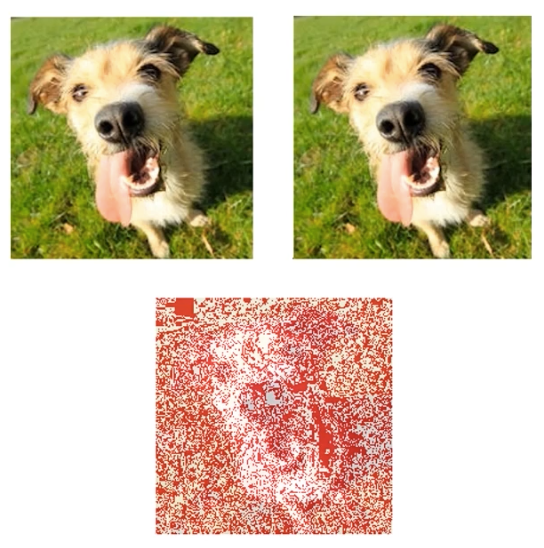
NHN Cloud 채널 [2019] 실용적인 프런트엔드 테스트 전략 영상을 참고해 정리한 내용들이 포함되어 있습니다. 프론트엔드 테스트가 어려운 이유 입출력 값을 데이터로써 코드로 감지하기 쉽지 않습니다. 프론트엔드의 입력과 출력 입력 데이터 출력 데이터 (시각적 요소) DOM 이벤트 : 마우스, 키보드, 터치 등 - 생성 : 브라우저의 이벤트 시뮬레이션 API 사용 라우팅/IO : URL 변경, 네트워크/로컬 파일, 로컬 스토리지/쿠키 - 생성 : 브라우저 API 목킹 / E2E 테스트 도구 사용 코드 관점 : HTML, CSS - 검증 : 생성된 HTML, CSS 코드의 내용을 비교 사용자 관점 : 브라우저가 렌더링한 화면 (픽셀 정보) - 검증 : 브라우저가 렌더링한 화면을 캡처해서 이미지로 비교 ..

This is a personal preference. but I personally think strings should be with double quotation marks even just for avoiding this simple error: console.log('I don't like double quotation'); discuss.codecademy.com/t/when-should-you-use-single-quotes-or-double-quotes-for-strings/489264/4

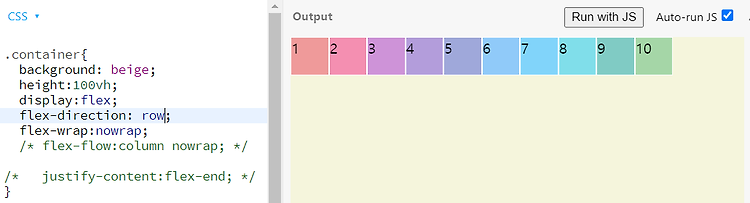
flex-direction : flexbox 배치 방향을 결정하는 방식 justify-content : 중심축에서 아이템을 배치하는 방식 flex-direction: row; flex-direction: row-reverse; justify-content : flex-start; justify-content : flex-end; justify-content : center;

[객체지향언어] 구현기능을 객체로 구분가능 JavaScript classes introduced in ES6 (중간에 도입된 개념) syntactical sugar over prototype-based inheritance (문법적인 도입) Class 정의와 종류 class : 연관된 fields(속성), methods(행동)의 묶음 data class : methods 없이 fields만 있는 경우 직관적인 이해를 위한 비유 : 청사진, template, 붕어빵 틀 Class 특성 Encapsulation(캡슐화) : 내/외부에서 보여지는 변수를 분류 상속과 다양성 선언 방식 Class declarations 2. Getter and Setter : 입력값이 잘못된 경우 오류 방지를 위해 사전에 정정하..
07.22 List&Dictionary에서 value 값을 참조하는 방식 연습함. 교육기관에서 제공한 완성코드와 비교하며 참조방식 이해함. 07.23 return문이 없더라도 함수의 결과가 동일해 보이기에 return문 효과에 대해 자세히 알아봄. return문이 실행되면 함수 본문에 다른 구문이 남아있더라도 해당 함수의 실행이 중단되므로 필요한 부분이 충족되면 그 아래의 나머지 불필요한 부분을 실행하지 않음으로써 좀 더 효율적인 코드실행이 되도록 도와줌. 07.24 현재 수강중인 코딩교육기관에서 제공한 Office Hour 리뷰특강에 참석하다. JSON 데이터 표현방식 (Dictionary 자료형과 유사하게 Key:value 값으로 이루어져 있음) Ajax 비동기 서버 통신방식(웹 페이지 새로고침없이 ..
Comment