flexbox 간 공백을 주는 방법으로 justify-content와 align-content의 space-속성값을 이용할 수 있다.
jusity-content가 중심축을 기준으로 하는 배치 방식을 결정한다면
align-content는 반대축을 기준으로 하는 배치 방식을 결정한다.
space-around, space-evenly, space-between
이 3가지 방법의 차이를 예시를 통해 비교해보고자 한다.
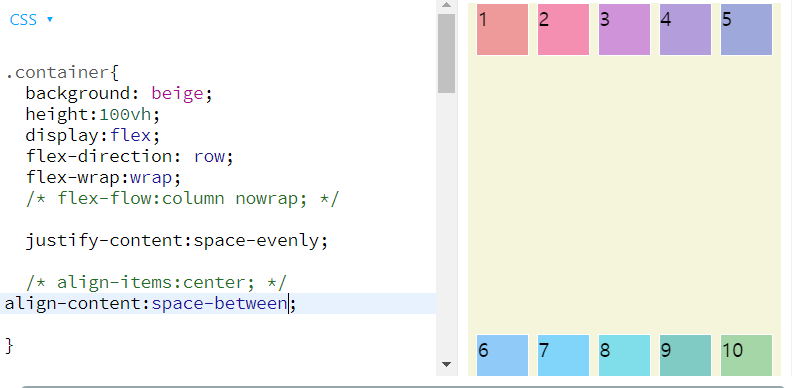
<적용 예시>
jusify-content: space-around; (box를 둘러싼 공백 생성, 공백이 겹치는 구간과 그렇지 않은 부분의 너비가 달라짐)

jusify-content: space-evenly; (동일한 공백을 생성)

jusify-content: space-between; (box 간에만 공백을 주고 양 끝은 공백없이 배치)

align-content:center;

align-content:space-around;

align-content:space-evenly;

align-content:space-between;


Comment